Economist Impact - International Women’s Day Animation
Economist Impact do reports every year to highlight the issues and potential fixes of food insecurity around the world. We worked with them to create a range of animations over the years to easily illustrate the different issues faced worldwide, so that we could all learn to do better.
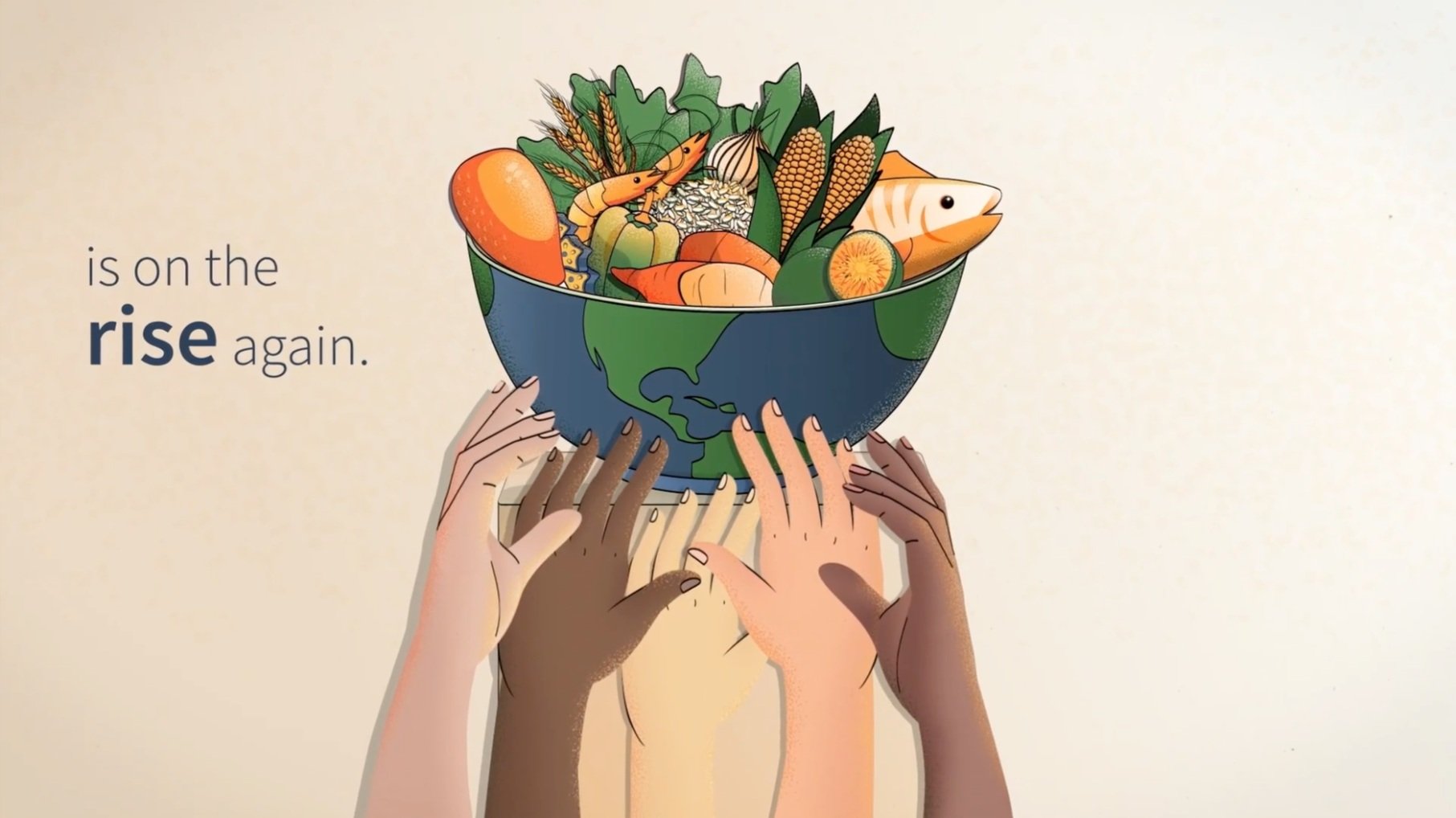
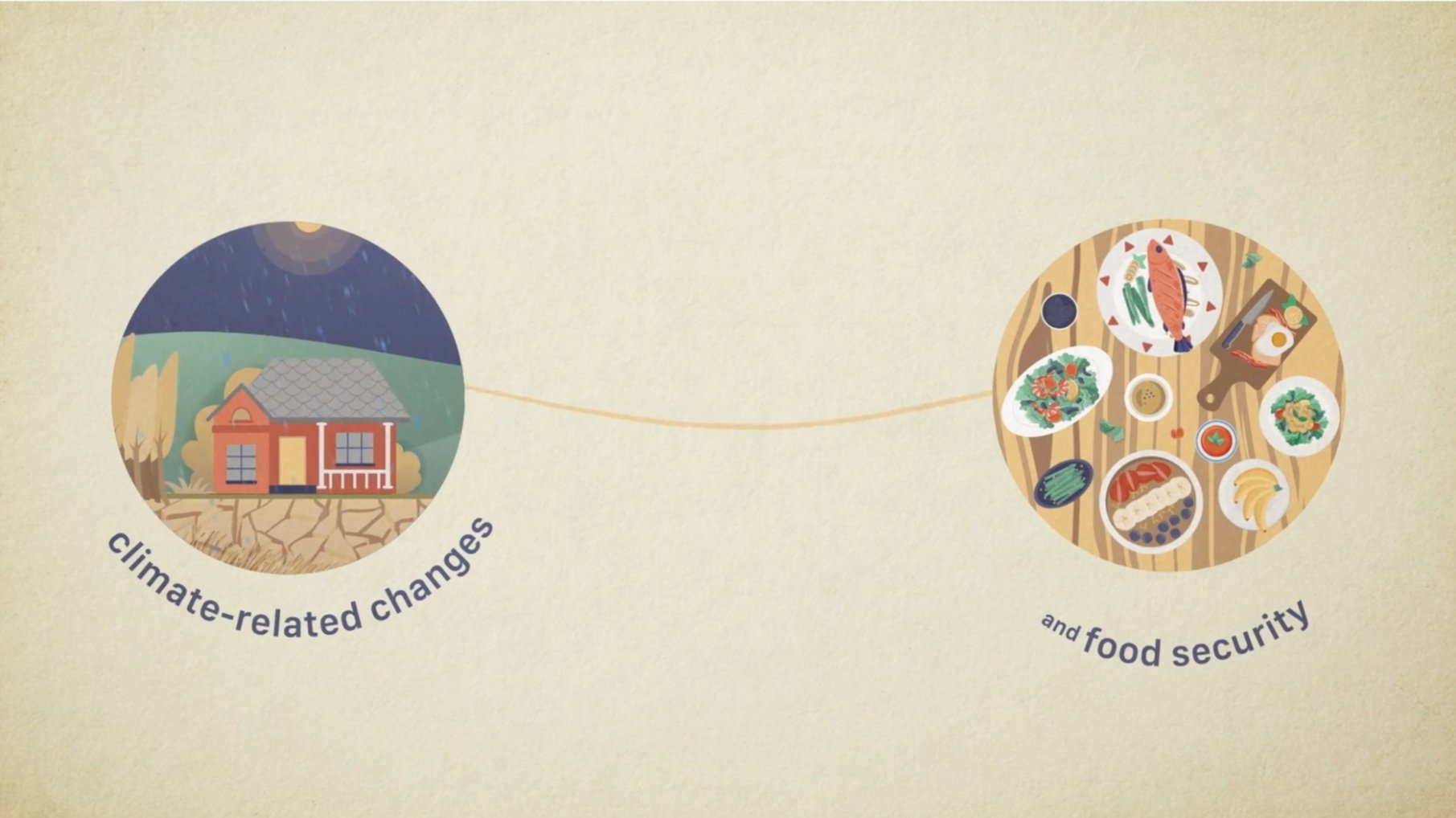
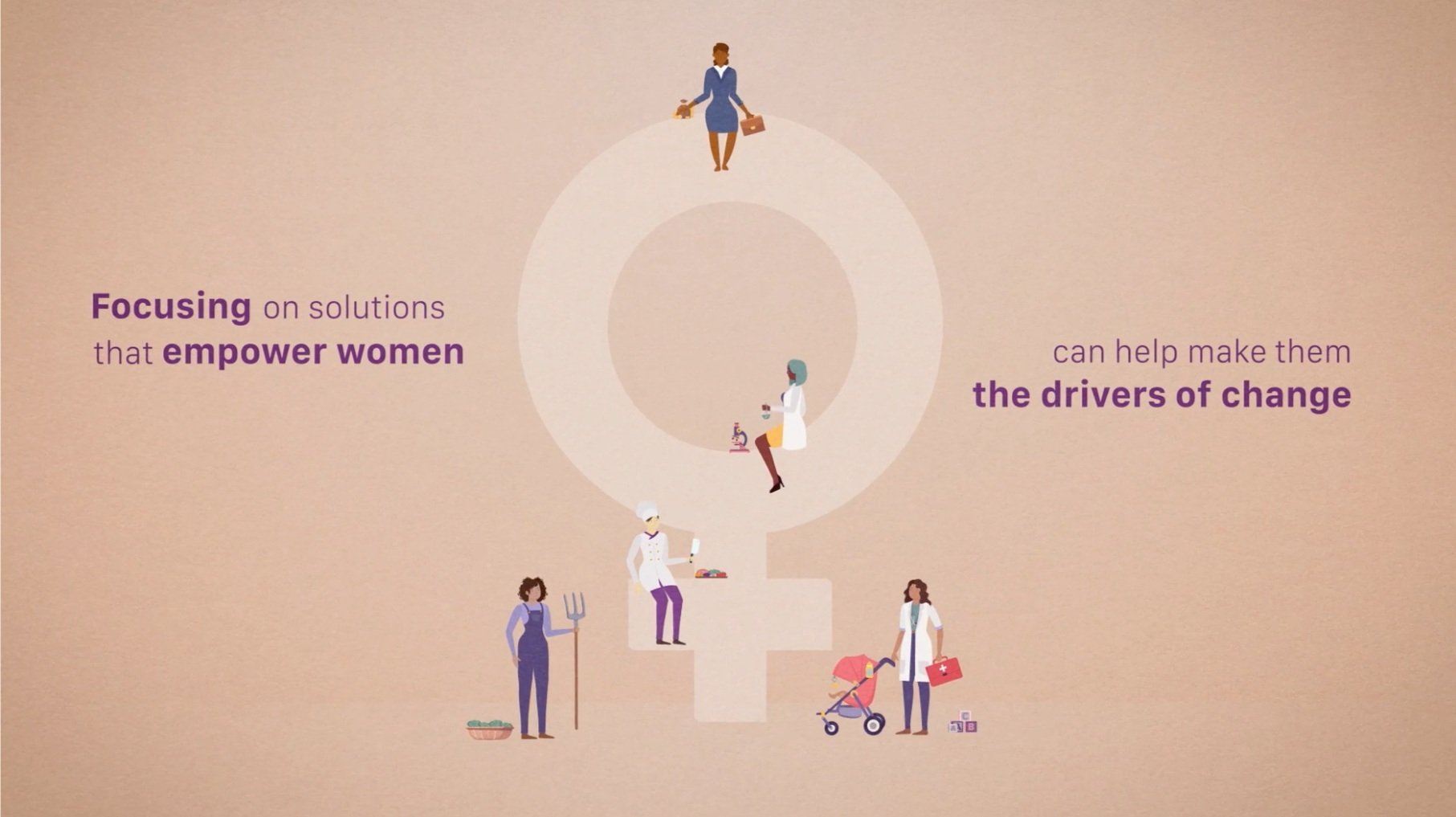
This animation was based around the themed of gender inequality (for International Women’s Day) and how this can massively affect food security for lots of people everywhere. We were tasked with taking a very analytical and fact driven script, and creating conceptual scenes to easily demonstrate each point, without being boring or confusing. This meant throwing ourselves in the deep end with research and development. Creating mood boards and sketches for different scenarios, and thinking about how this could all tie back to the main theme while still being driven by fact.
From here we worked closely with the client to sign off some style frames and an in depth storyboard, before creating all of the assets for the animation in illustrator. As the deadline was so tight with this project, I would start illustrating the scenes, then once each was compete, I would prep for animation in After Effects and pass it over to my colleague, who would start animating. We continued this pipeline until all scenes were illustrated to ensure we met the deadline, then once all scenes were complete, I joined my colleague to get the rest of the scenes polished and animated.
Roles
Co-Animator
•
Illustrator
•
R&D
•
Storyboarding
•
Co-Animator • Illustrator • R&D • Storyboarding •
As we created a big series of these animation, spanning the course of 3 years, I have put some screenshots from other animations below, to demonstrate the range of styles and animations that were completed. We started off with a rather basic style of illustration and animation, however as my personal skills and relationship with the client improved, we were allowed to move the animations forward each time, experimenting with different techniques. The following images have been taken from 9 animations and are in random order.















From concept, to storyboard, to final delivery
Here you can see a short recording of the storyboard we produced for this project moving through it using the arrow keys. We decided to take a slightly different approach as the deadline was tight for this project, so we wanted to make it as easy to visualise the animation for the client as possible. We drew each storyboard frame as a full screen image, then laid all of the pages out and exported as a pdf. This was so that the client could download, and use the arrow keys on the keyboard, to move through and get an idea of that motion for the animation. Hopefully highlighting any issues before we started animating, although thats always ambitious. This storyboard was drawn in procreate on the IPad and put together and annotated on the PC before sharing.
